Opera merilis versi alpha dari Opera 10 yang memperlihatkan berbagai fitur baru yang akan dimiliki versi lanjut dari salah satu browser alternatif populer ini. Seperti banyak browser lain, salah satu fitur utama yang ditawarkan Opera 10 adalah kinerja. Opera 10 yang diberi kode Peregrine akan menggunakan rendering engine Presto 2.2 yang menurut Opera 30% lebih cepat dibandingkan versi sebelumnya untuk bersaing dengan browser berkinerja tinggi lain seperti Firefox, Safari dan Chrome.
Tidak hanya lebih cepat, Opera 10 akan mengantarkan berbagai fitur yang tidak hanya menyenangkan pengguna Opera, akan tetapi juga para pengembang web karena Opera 10 akan menjadi 100% standards compliant, terbukti dengan nilai 100% yang diraihnya dalam tes ACID3. Selain itu Opera 10 juga akan mendukung berbagai spesifikasi CSS3 seperti warna RGBA yang memungkinkan pengembang untuk menampilkan warna transparan tanpa menggunakan filter opacity.

Selain itu beberapa fitur baru yang sudah terlihat dalam versi alpha 1 ini adalah.
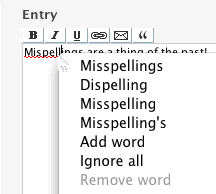
Inline Spell Checking
Firefox sudah memiliki fitur ini sejak bulan Oktober 2006, akan tetapi semua pengguna Opera yang sudah dengan sabar menunggu tibanya fitur ini di browser favorit mereka seharusnya akan gembira.
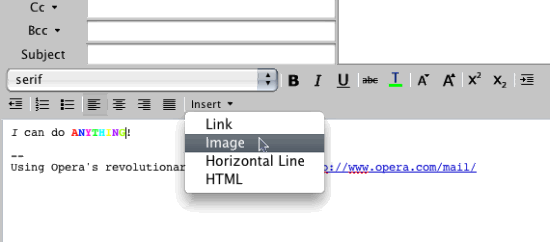
HTML Email
Fitur email yang dikemas ke dalam Opera mendapat update besar dan kini mendukung HTML email secara penuh dan fitur menghapus email setelah hari yang ditentukan.
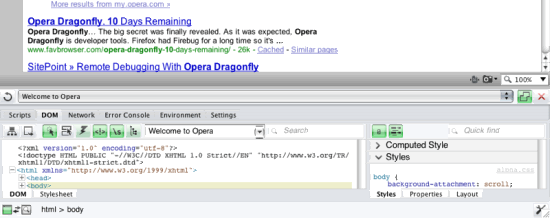
Dragonfly Versi Baru
Alat debugging situs yang dikemas ke dalam Opera (mirip dengan Firebug di Firefox) juga diberikan berbagai fitur baru yang lebih baik.



Comments :
Post a Comment